Gzip压缩我很早已经就启用了,不过从未与大家分享过。近期由于备案问题,临时更换服务器,结果忘了启用Gzip压缩,周末利用空余时间启用了Gzip压缩,并把全部过程记录下来,与大家分享。
启用Gzip压缩的好处
它的好处显而易见,提高网页浏览速度,无论是之前说的精简代码、压缩图片都不如启用Gzip来的实在。下图为启用Gzip后的效果。

Gzip压缩效率非常高,通常可以达到70%的压缩率,也就是说,如果你的网页有30K,压缩之后就变成了9K左右。
第一步:打开IIS,启用HTTP压缩服务

右击“网站”->“属性”,选择“服务”。在“HTTP压缩”框中选中“压缩应用程序文件”和“ 压缩静态文件”,按需要设置“临时目录”和“临时目录的最大限制”;
第二步:启用web服务

第三步:修改MetaBase.xml
开始 > 运行中输入 c:\windows\system32\inetsrv,找到 MeteBase.xml,先备份,在修改。(有的服务器不需要修改此文件便可以使用)
搜索 Location ="/LM/W3SVC/Filters/Compression/gzip"
仔细核对下代码:
替换成:
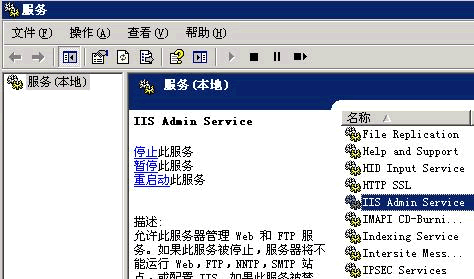
修改好后,在服务中停止IIS Admin Service 服务。

然后在保存MeteBase.xml,保存好后再启动IIS。这样Gzip压缩就启用成功了。
最后,测试Gzip压缩是否成功,可以到站长工具进行检测。
提示:
本文仅针对windows的IIS服务器上演示的,VPS主机、独立服务器均可以实现,虚拟主机用户需要咨询空间商(一般虚拟主机都启用了Gzip)如果你的站在启用Gzip压缩时遇到了困难,可在此跟帖评论与交流,我会竭尽全力为大家解答。
转自: